Email Dark Mode with mjml-react

How do we enable dark mode in the email?
It sounds like an easy task but there are quite some caveats that we may want to keep in mind.
Let’s take some examples inspired by this git repository and this article.
Web-version email
In a lot of time, web version emails are still readable in dark mode.
However, if not, we can use “color-scheme” or “supported-color-schemes” to specify which color made the template supports like below.
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">This basically says that the email templates support both light and dark mode, but the light mode is preferred (As a result, “light” is written before “dark”). If our template only supports “light” mode, you can change the code to below.
<meta name="color-scheme" content="light">
<meta name="supported-color-schemes" content="light">Mobile version email
What if you want to set a different color for the mobile version of the email?
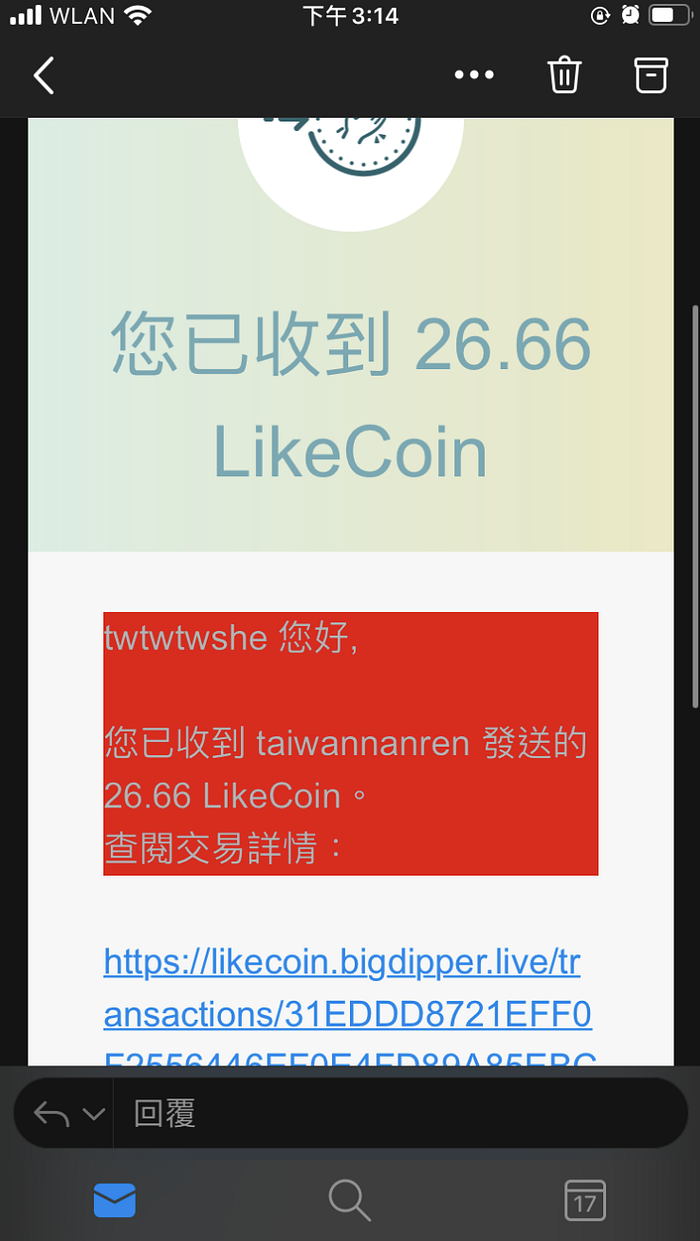
You can use the prefers-color-scheme in the media feature. With MjmlStyle, it will look like the snippet below (we change the CSS class “dark-text” to background color red and text color black).
<MjmlStyle>
{`
@media (prefers-color-scheme: dark) {
.dark-text {
background-color: red;
color: black !important;
}
}
`}
</MjmlStyle>
It turns out that, email simply flips black text to white text when there is no background color, or rolls it back to the website default color (in my case, it’s grey) when there is a background color.
Furthermore, not every email clients support media queries yet as the chart indicated.

Hence, in the end, we were only able to change the mobile dark mode look in Outlook, and figure out that the original grey is better than black (since black got flipped to white).


If the email client supports the media query, and you do want a red background for your text, we can combine all the codes like below. (P.S. Make sure you put all the codes in MjmlHead section.)
<MjmlHead>
<MjmlAttributes>
<MjmlAll
fontFamily="Arial"
fontSize="14px"
color={Colors.Grey4A}
padding={0}
/>
<MjmlText lineHeight="1.5" />
</MjmlAttributes>
<MjmlStyle>
{`
@media (prefers-color-scheme: dark) {
.dark-text {
background-color: red;
color: black !important;
}
}
`}
</MjmlStyle>
<MjmlBreakpoint width={576} />
<MjmlRaw>
<meta name="color-scheme" content="light" />
<meta name="supported-color-schemes" content="light" />
</MjmlRaw>
</MjmlHead>Hope this article helps anyone who is on the journey of enabling dark mode with mjml-react framework!

